
いや〜!Adobe XDって便利だな〜!
アートボードをたくさん作っても動作が軽いし、アプリやWebサイトで使っている色とフォントを一括で管理できるし、グローバルナビゲーションの共通パーツをシンボルとして管理することで変更に強くできたりと、他のAdobe製品にはない便利な機能が沢山あってめっちゃ便利〜!
なにより、その場でプロトタイプを作れるから、画面遷移の共有に便利だったり、プレゼンの時にクライアントにアプリのイメージを伝えることができるのは他にはない使い心地でもう手放せません!
でも、やっぱり新しい製品故か、ところどころ使いにくい部分があるのも事実…。
具体的にいくつかあげると、
- ボタンなどの状況によってテキストが変わるものをシンボルにした時に、中に入るテキストが長すぎると、別のシンボルにしないといけない。
- 他のAdobe製品には標準搭載のガイド機能がない。(ガイド機能がない!!!)
- 乗算やスクリーンなどのカラーブレンドができない。
この3つが気になります…。
ここがなんとかなってくれれば、もっとXDのことを好きになれるのに。
……………。
え!?3番以外はすでに解決済み!?
シンボル機能がコンポーネント機能に
まずは1番の悩みだったシンボル機能から。
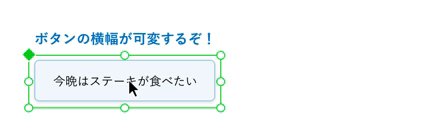
これまでは、シンボルを定義した時点でボタンの横幅が固定になってしまうので、横幅以上のテキストが入るとボタンからはみ出てしまっていました。
今までのテキストがはみ出るボタンのイメージ

だいたい上のような感じです。
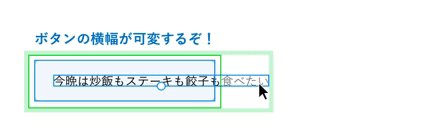
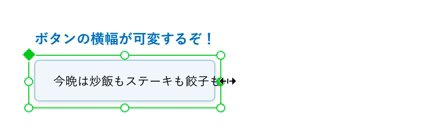
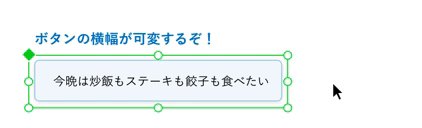
こうなってしまうと、シンボル化を解除して、横幅を調整した後に別シンボルにするなどの対応が必要だったのですが、シンボル機能から「コンポーネント機能」と名前を変え、横幅の可変ができるようになっていました。
シンボル機能に名前を変え、ボタンが可変になったGIF

便利!!
これでテキストの長さを気にしないで、コンポーネントを一元管理することができます!
ガイド機能が公式で実装
テキストや画像などの横の位置を揃える際に、ガイドを引いて、それを元に配置をしたりしますが、今ままでXDにはそのガイドを作成する機能がなく、直線を引くなどし、手動で作成していました。
今までのXDのガイドのイメージ

これだと、プロトタイプを出した際に、もちろん反映されてしまいます。
内容には関係ないものがプロトタイプに入ってしまい、少し残念な感じがしてしまいます。
ところが、いつの間にかXDにガイド機能が実装されていました。
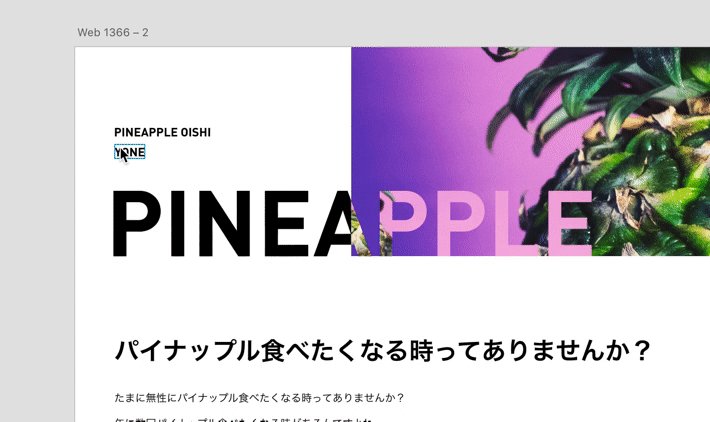
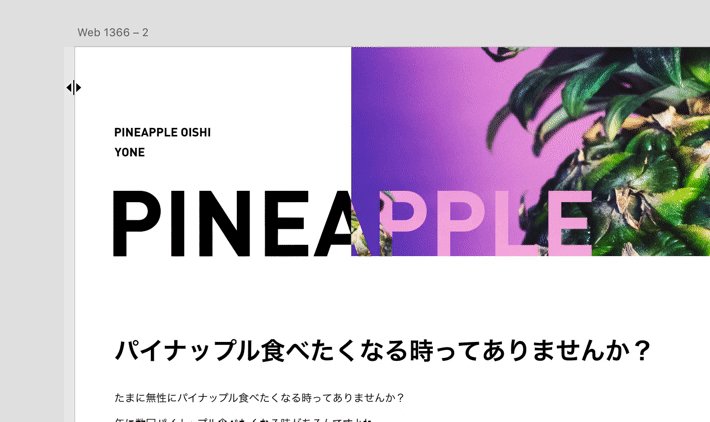
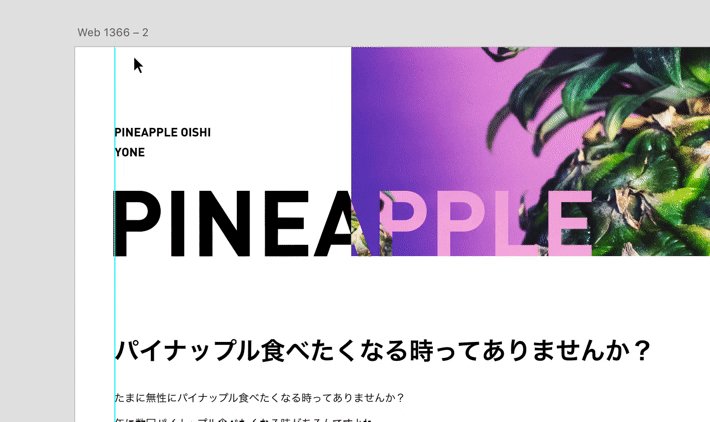
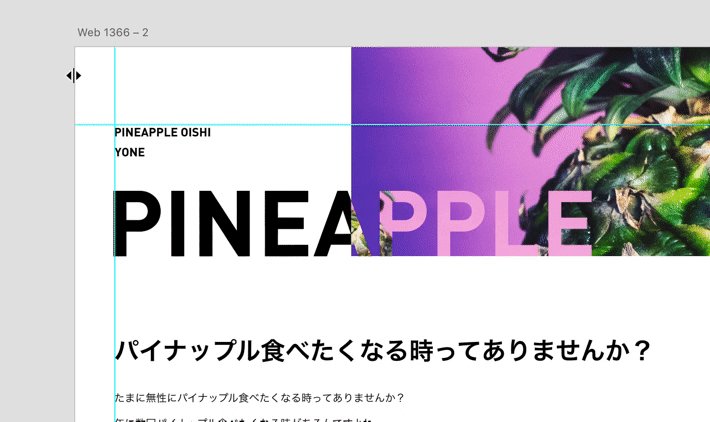
アートボードの左端にカーソルを合わせると、左右に矢印が伸びたようなマークのカーソルに変化します。
そこでアートボードの内側に向かって、ドラッグすることでガイドが引けるように進化していました。

便利!!
ついに念願のガイド機能がXDに…!便利!
乗算やスクリーン等のブレンドモードはまだない!
となると、実はブレンドモードも…?
と思いましたが、ブレンドモードは今のところないようで残念…。
これさえあれば、もうXDだけでデザインすることも可能になるのに…。
Adobeさん、できれば早目にお願いします…。
いや〜、それにしてもアップデートが頻繁に行われるので、どんどん便利になっていきますね。XD。
開発に作ったデザインを共有するためのデザインスペックも、いつの間にかベータ版から正式版にアップデートされていたり、そのままデザインスペックからアセットが書き出せるようになっていたりと、進化が止まりません!
共同編集モードなるものも実装されているそうなので、今度使ってみようと思います!みなさんもどんどんXDを使っていきましょう!
…え?XDを持っていない?
そんな方に朗報です!
なんとXD!1プロジェクトであれば、無料で使えるんです!
気になる方は、早速こちらから試してみてください。
