こんにちは。ノリスケです。
以前こちらでノリスケ日程調整の機能を簡単にご紹介させていただきました。
ノリスケ日程調整は日程調整を自動化するツールです。24時間受付可能で、月間予約数などの制限はありません。
前回の記事では、初回のフォーム設定に少し時間が必要と書きました。
今回は、初回のフォーム設定をどうやるのか、「コーチング60分コース」の予約受付を行うと仮定して、ステップごとに設定方法をご紹介したいと思います。
一度設定したフォームは編集して再利用することもできますし、複製して新しいフォームを作成することも可能です。2回目以降は格段に手間が減るはずなので、ここでメゲないで、ぜひノリスケ日程調整をご活用いただき、業務効率をアップ⤴️⤴️⤴️いただければと思います。
それでは、設定方法を見ていきましょう!
ノリスケ日程調整 予約受付フォームの作り方
1. 「まずは無料でお試し」の青いボタンをクリックしてノリスケ日程調整にログインします。

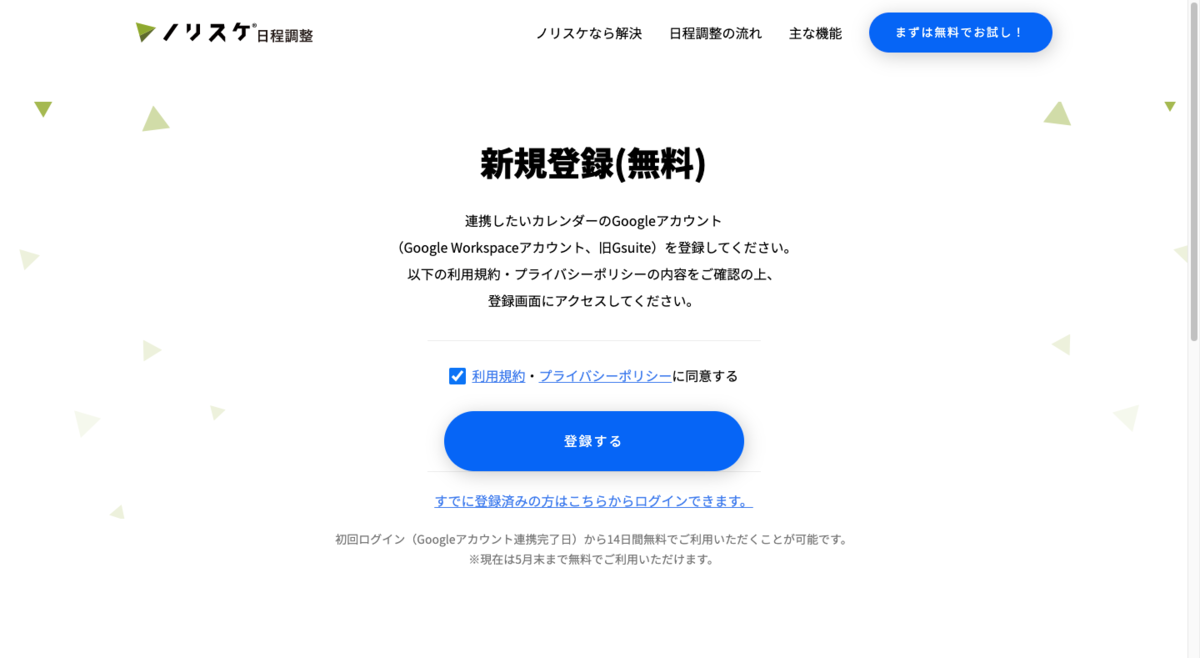
2. 利用規約とプライバシーポリシーをご確認いただき、問題がなければボックスにチェックを入れ、青いボタンの「登録する」をクリックします。

登録済みの方は、青いボタンの下にある「すでに登録済みの方はこちらからログインできます。」をクリックしてログインします。
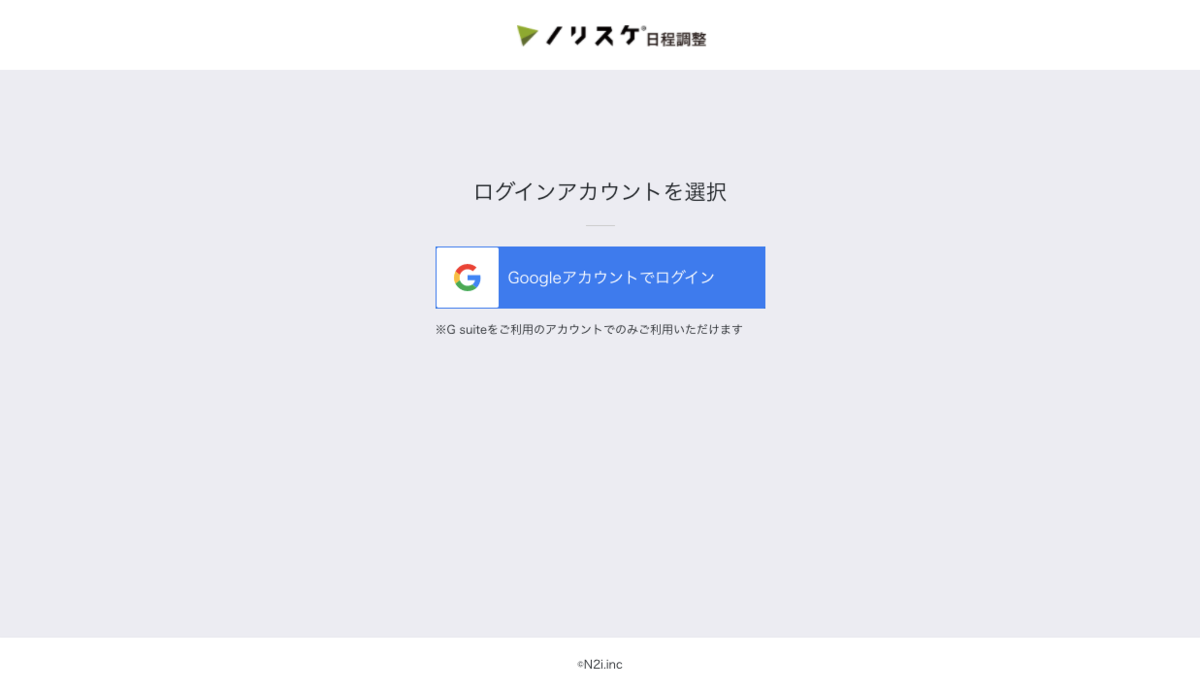
3. 「Googleアカウントでログイン」をクリックし、ログインするアカウント(メールアドレス)を選択します。

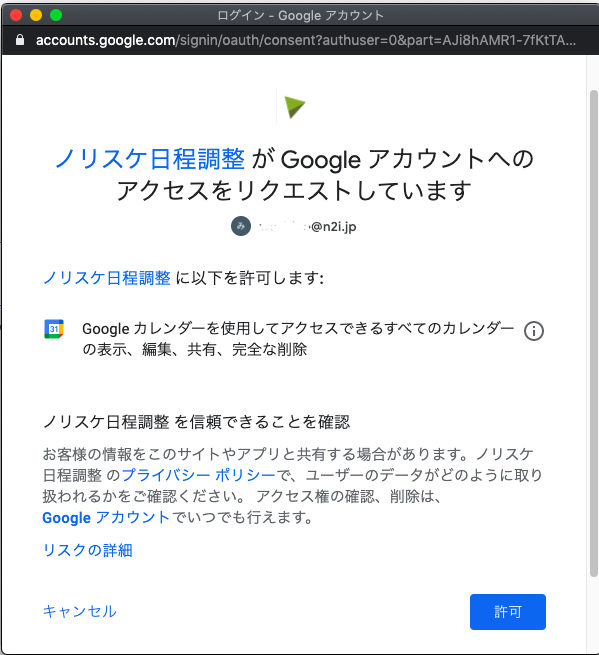
4. すると、次の画面が表示されるので、ノリスケ日程調整のGoogleアカウントへのアクセスを許可します。

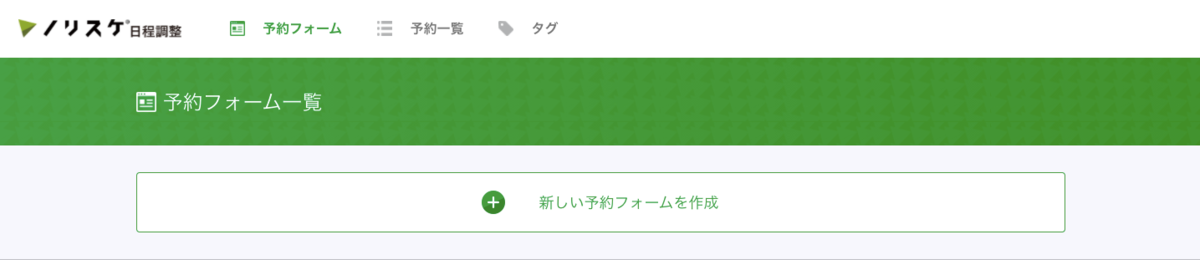
5. ノリスケ日程調整の画面に移ります。「新しい予約フォームを作成」をクリックします。

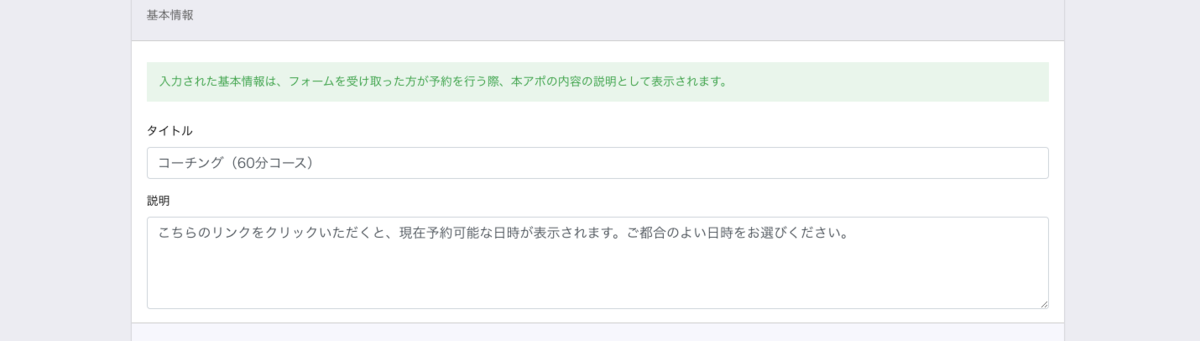
6. 「基本情報」として、予約フォームの「タイトル」と「説明」を入力します。
入力された基本情報は、フォームを受け取った方が予約を行う際、予約内容の説明として表示されます。

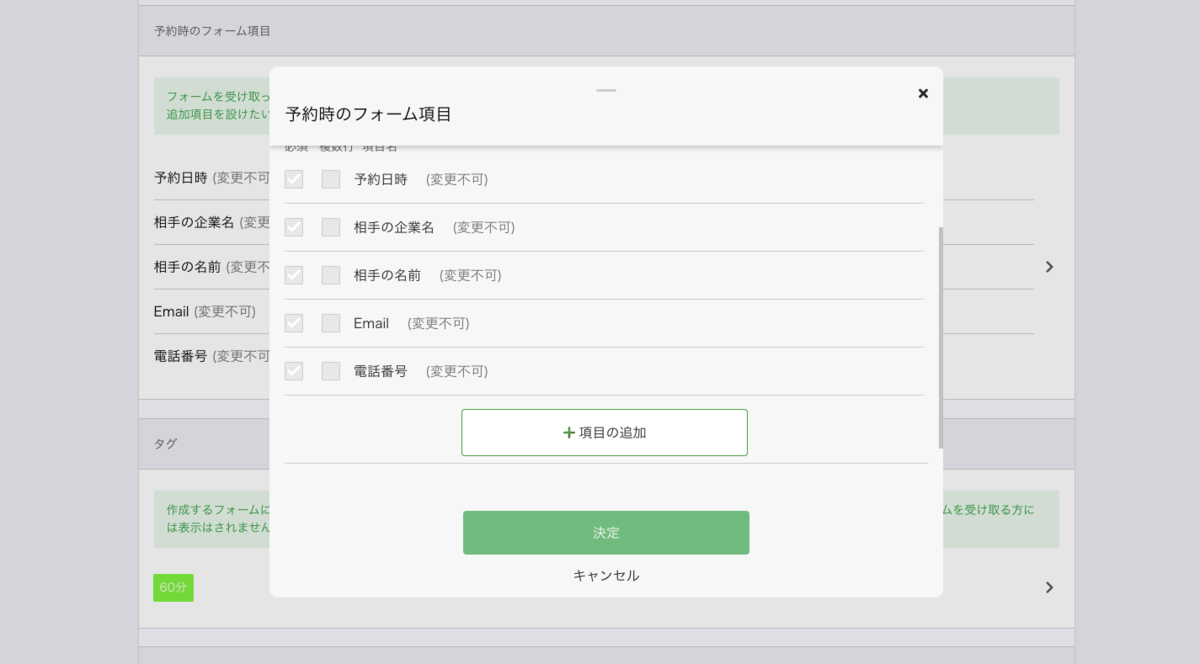
7. 次に、「予約時のフォーム項目」を設定します。
予約日時、相手の企業名と名前、Email、電話番号の入力は必須となっています。
もしこれ以上に項目を設定したい場合は、少しわかりづらいですが、この設定箇所をクリックすると写真のようなポップアップが表示されます。このポップアップを下までスクロールすると、項目を追加することのできるボタンが表示されるので、必要事項を入力します。

項目を追加したら、決定ボタンを忘れずにクリックしてください。
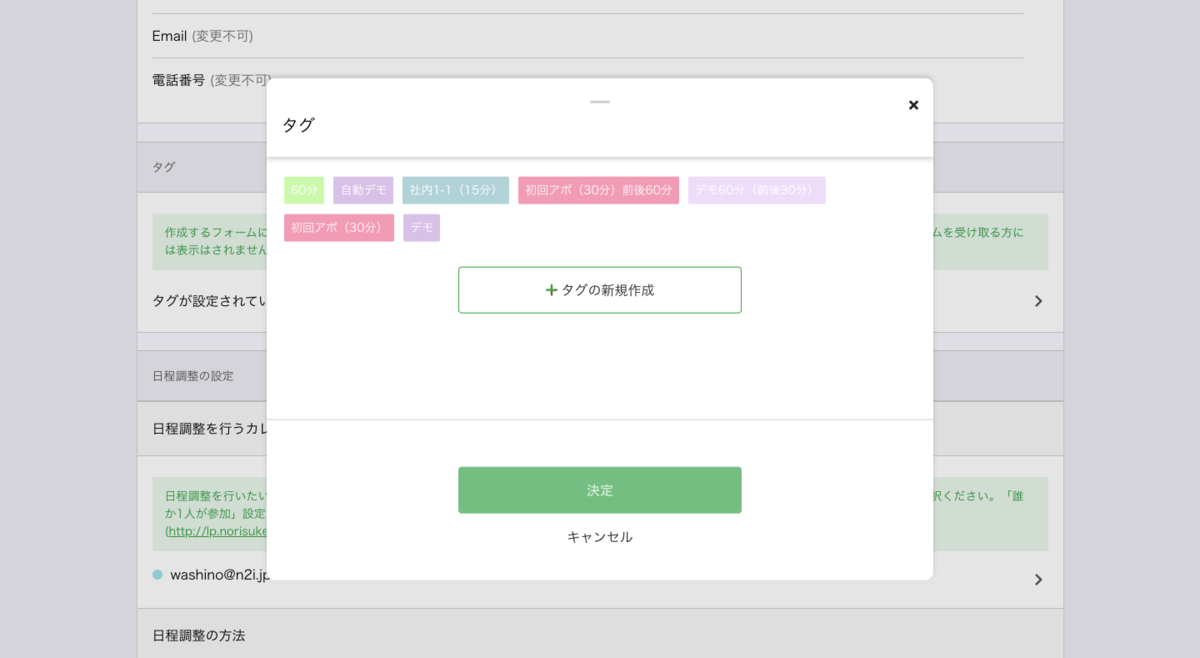
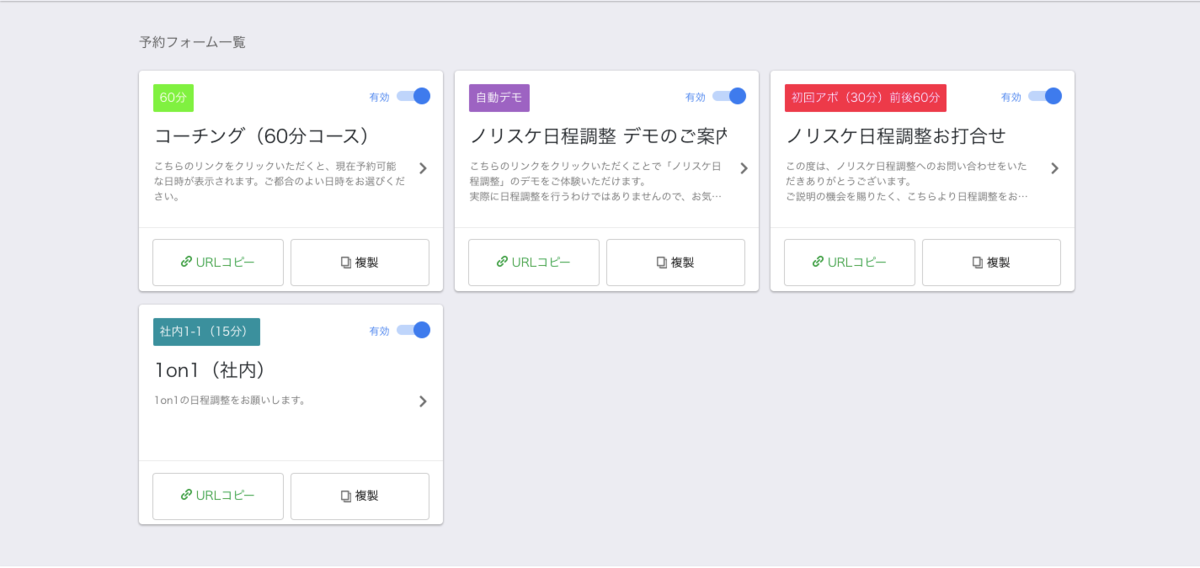
8. 各フォームには、自分だけにわかりやすい「タグ(メモ)」を設定することができます。

タグを設定しておくことで、予約フォームを見分けるのが簡単になります。

9. 「日程調整を行うカレンダー」と「日程調整の方法」を設定します。複数人での設定や会議室の選択も可能です。

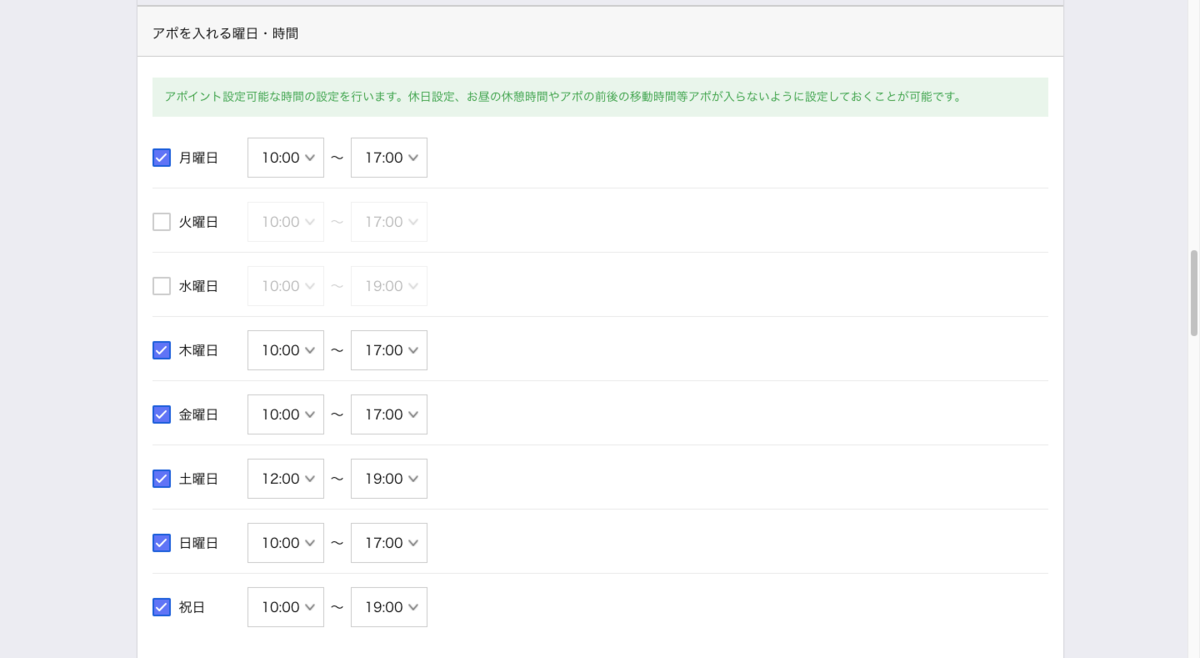
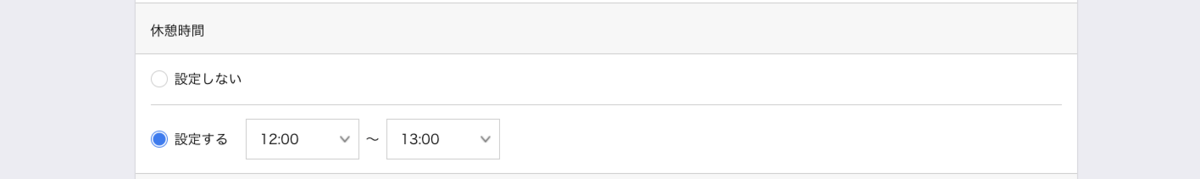
10.予約を受け付ける曜日と時間を設定します。休憩時間の設定も可能です。


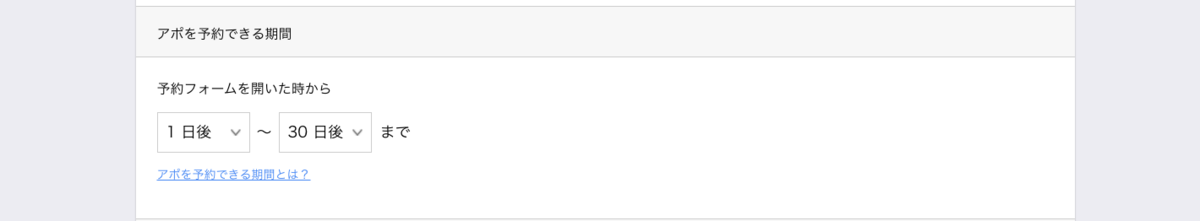
11. 予約を受け付ける期間を設定します。「予約フォームを開いた日」から何日間予約ができるかを設定するものです。
例えば、設定した期間に複数回の予約が想定される場合に便利です。

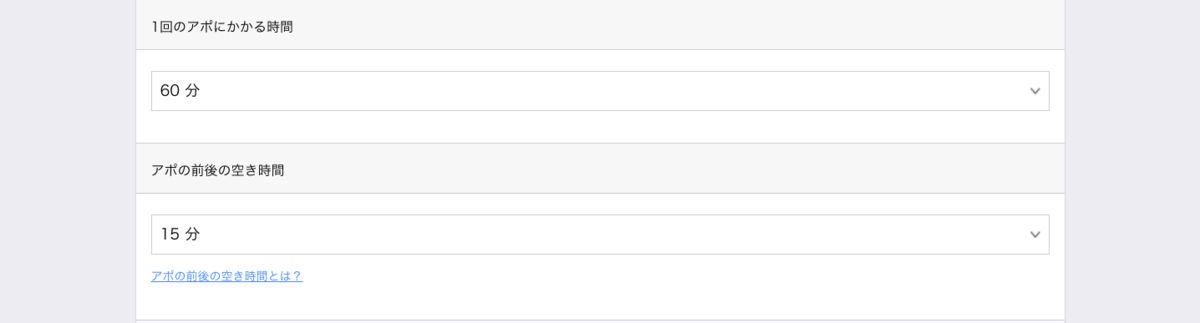
12. 1回の予約にかかる時間と、予約の前後に設けたい空き時間を設定します。

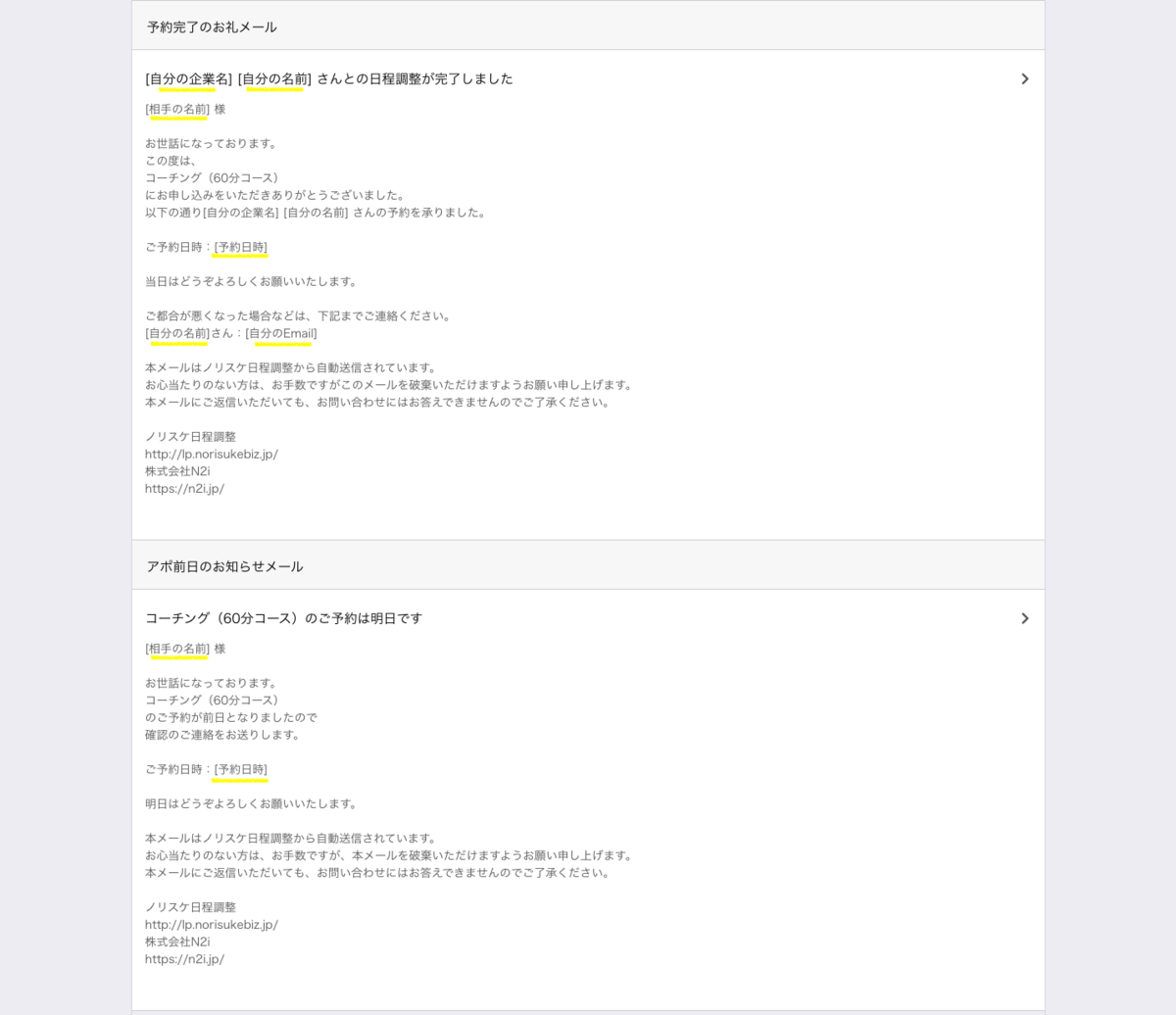
13. 「予約完了のお礼メール」と、予約の前日に自動送信される「お知らせメール」の文言を設定します。
「変数」を設定しておくことで、お客様の名前や予約日時などの情報は自動で挿入することができます。

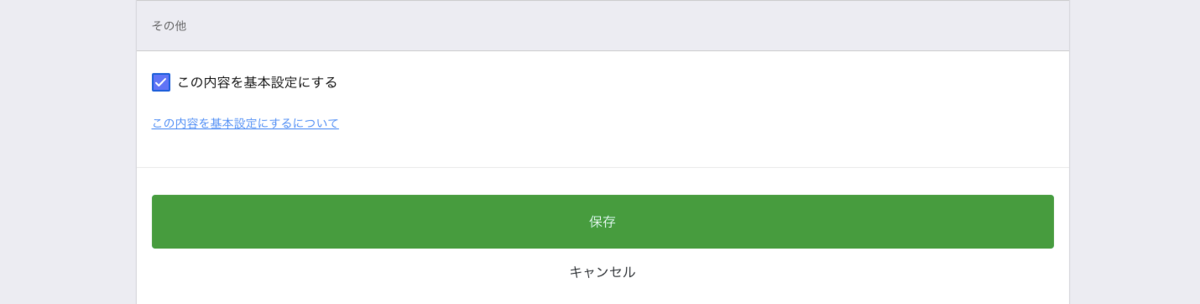
14. このフォーム設定を「基本設定」としたい場合は、ボックスにチェックを入れて緑色の「保存」ボタンを押し、フォームを保存します。

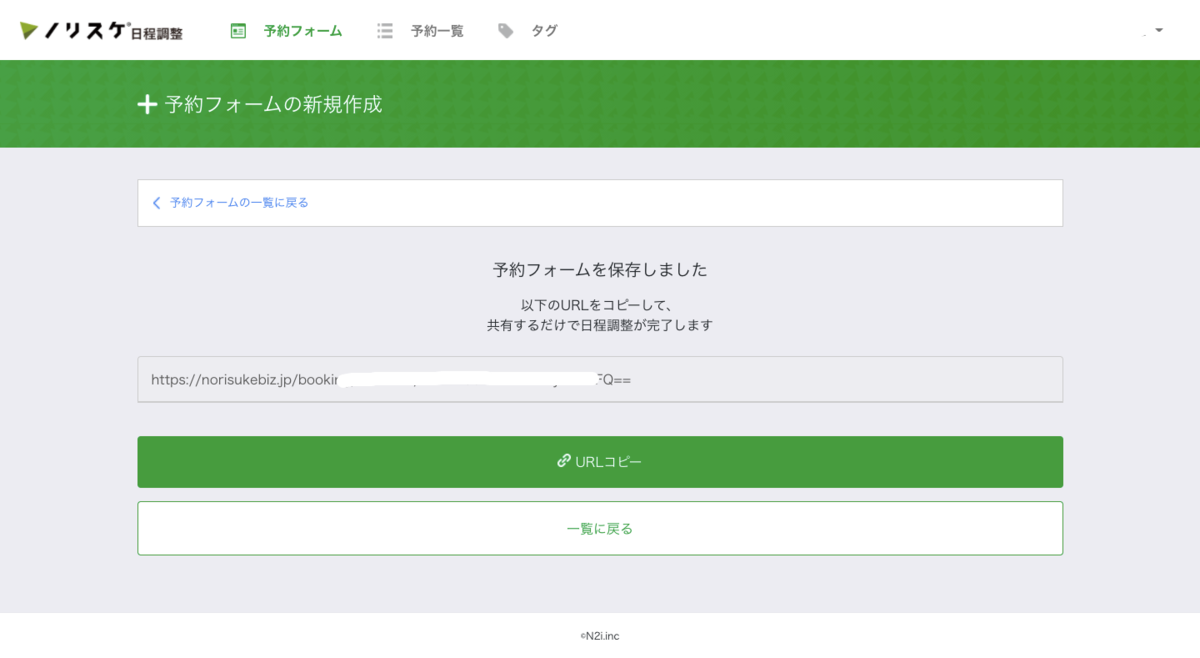
これで、予約フォームは完成です。次の画面で予約フォームのURLが生成されますので、こちらをメールやチャットで展開したり、ホームページに埋め込みます。

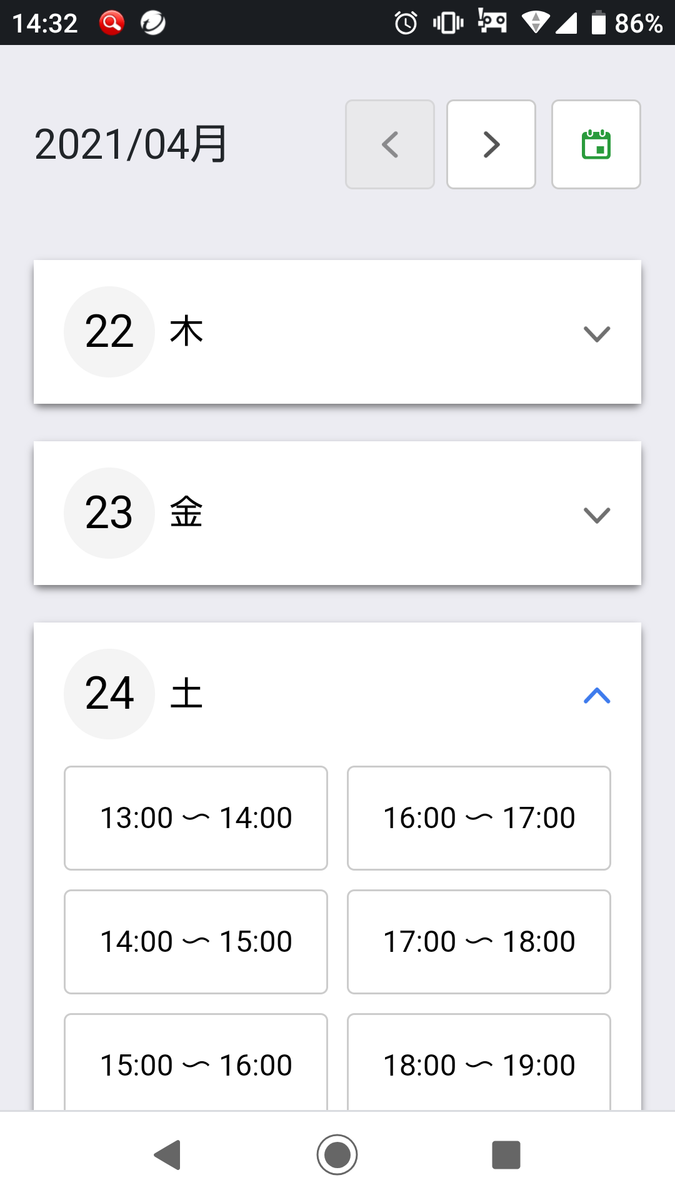
お客様には、このような形で日程調整可能な日時が提示されます。


ここまでの設定はいかがでしたでしょうか。
もしこの部分の説明がよくわからないといったことがあれば、こちらからお気軽にお声がけください。
次回は生成されたURLをどう使うかをご紹介したいと思います。
