AIやディープラーニングがクリエイティブ分野での活用を模索し、研究開発が色々と進められています。
それに関連して、今回はMicrosoftが開発した「Sketch2Code」を使ってみたのでご紹介したいと思います。
sketch2code.azurewebsites.net
Web屋の立場からも気になるこの技術。AIが手描きスケッチからhtmlコードを作成してくれるというものです。さて、結果はいかに?
Sketch2Codeやってみた

まずはログインフォーム的なイメージでワイヤーフレームを描いてみます。
残念ながら日本語は認識しないそうなので、テキストは英語のみで書いています。

Sketch2Codeのページからアップロードして変換します。

結果はこのような形になりました!
個人的な印象としては、思ったより再現度が高く、すごいと思いました。
文字は問題なく認識されたようですが、一番外の外の枠線は認識されませんでした。こういった装飾的な要素は再現されないのかもしれません。
「FORGET PASSWORD?」の部分は下線付きのテキストリンクのつもりだったのですが、チェックボックスになりました。
ソースコードを確認してみた
<html lang="en">
<head>
<meta name="viewport" content="width=device-width" />
<title>HTML Result</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css"
integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
</head>
<body>
<div class="container body-content">
<div class="container">
<div class="row justify-content-center" style="padding-top:10px;">
<label>LOGIN</label>
</div>
<div class="row justify-content-start" style="padding-top:10px;">
<div class="col" style="padding-top:10px;">
<label>ID</label>
</div>
<div class="col" style="padding-top:10px;">
<input class="form-control"></input>
</div>
</div>
<div class="row justify-content-start" style="padding-top:10px;">
<div class="col" style="padding-top:10px;">
<label>PASS</label>
</div>
<div class="col" style="padding-top:10px;">
<input class="form-control"></input>
</div>
</div>
<div class="row justify-content-center" style="padding-top:10px;">
<button class="btn btn-primary">SIGN UP</button>
</div>
<div class="row justify-content-center" style="padding-top:10px;">
<label><input type="checkbox" /> FORGET PASSWORD ?</label>
</div>
</div>
</div>
</body>
</html>
htmlのソースコードはこのような感じに。
cssはbootstrapを使用する形で、htmlコードが生成されて吐き出されるようですね。

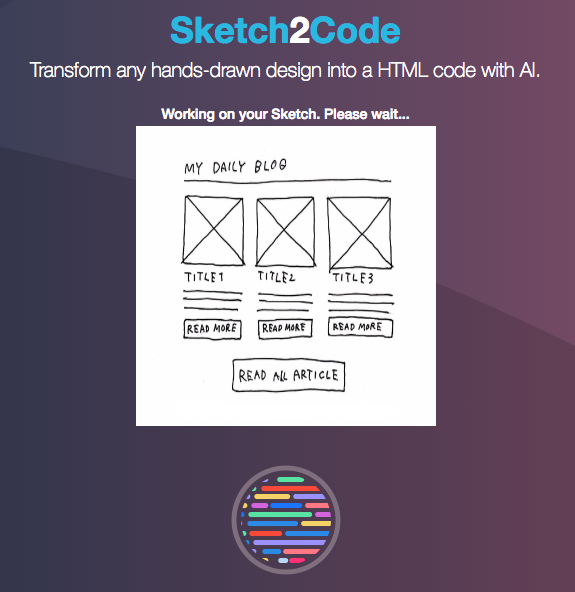
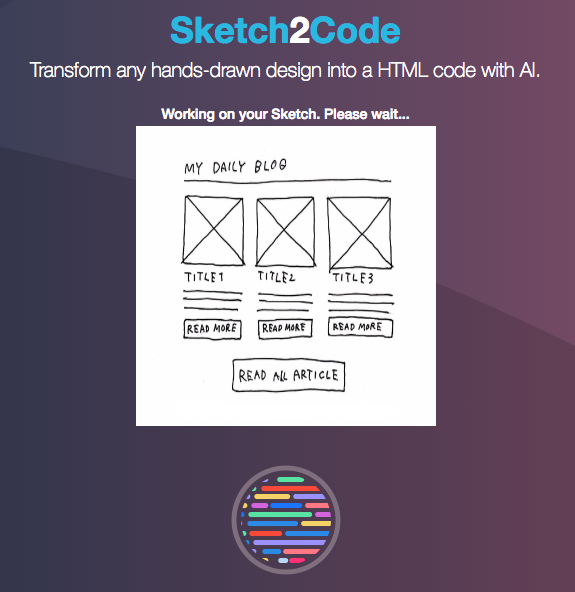
次はこのような手描きの画像をアップしてみます。
ブログページのようなイメージです。

変換中…

結果はこのような感じになりました。
「MY DAILY BLOG」のテキストは変換されませんでした。
その下の罫線も再現されず。
画像や記事のタイトル的なものは再現されましたが、その下のテキストやボタンは残念な感じに。
数字は認識しなかったようです。


変換後の画面に出る「PREDICTED OBJECT DETAILS」のリンクから、どのようにAIにが手描きのワイヤーフレームを認識したのかも分かるようになっています。
パーツごとだと、高い精度で認識しているものもあるようです。
1枚の画像の中に要素が増えてくると、AIでの認識が追いつかなくなってきているのかな、と予想しています。
全体的な感想としては、まだ実用に耐えられるレベルにはない印象ですが、将来的に発展するとすごいサービスになりそうです。
デザイナーの横で、Web制作のオペレーター的な仕事をAIがこなせるようになる…。そのような環境を思い浮かべると、この先を期待したくなる研究でした。
------------------------------------------------------------------------
N2iでは、企業向け人工知能・RPA・チャットボットの受託開発や
ATS(採用管理システム)の自社開発を行なっています。
------------------------------------------------------------------------